Klauren Events
Site development
Objective
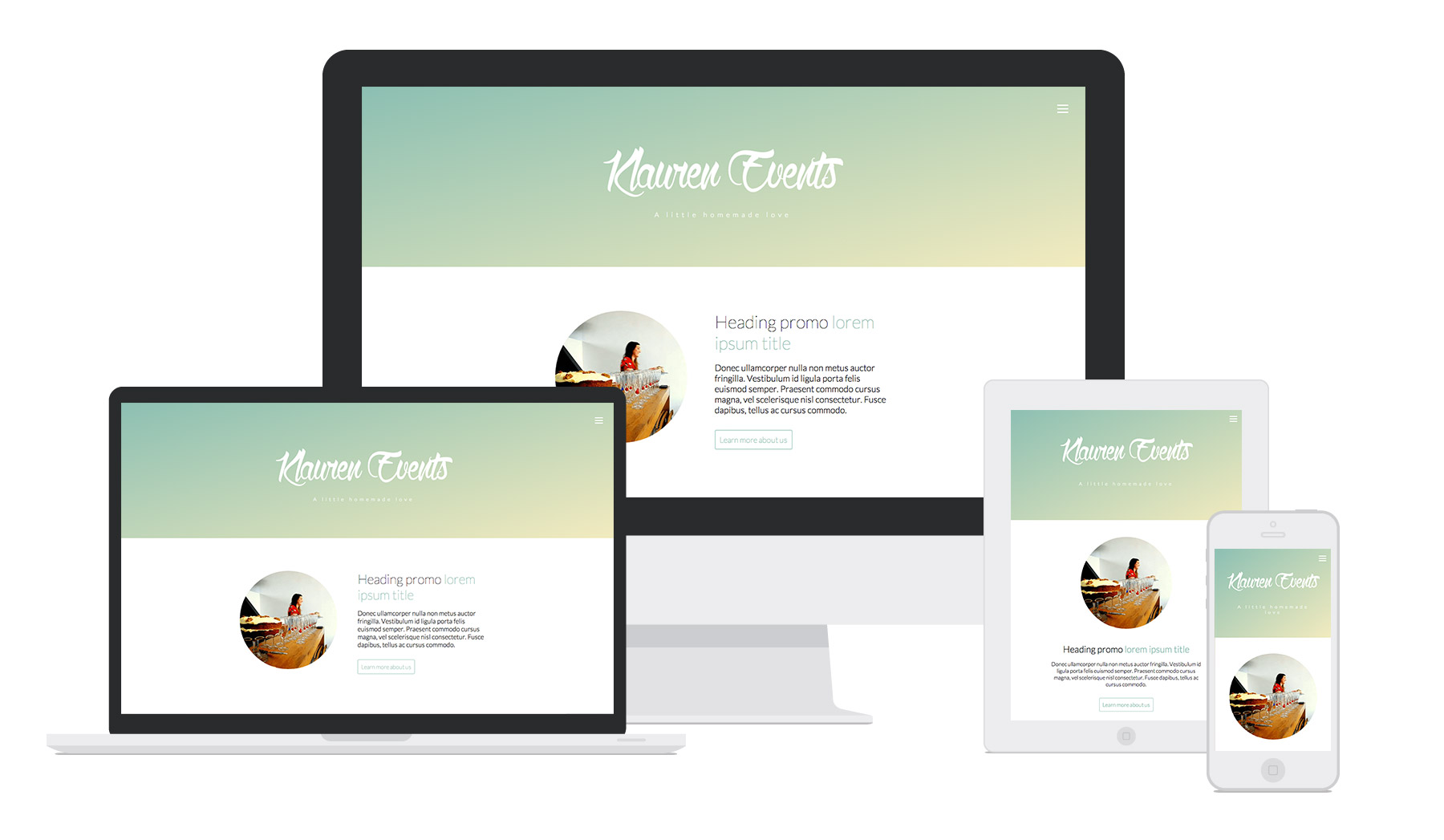
Scope, design and build a responsive site for an independent events company based in Bristol.
Approach
Co-creation workshops with the client meant that initial requirements gathering developed quickly into site structure and sketches. Working closely with the client kept the momentum of the project fast-paced, whilst enabling us to scope and plan the project effectively.
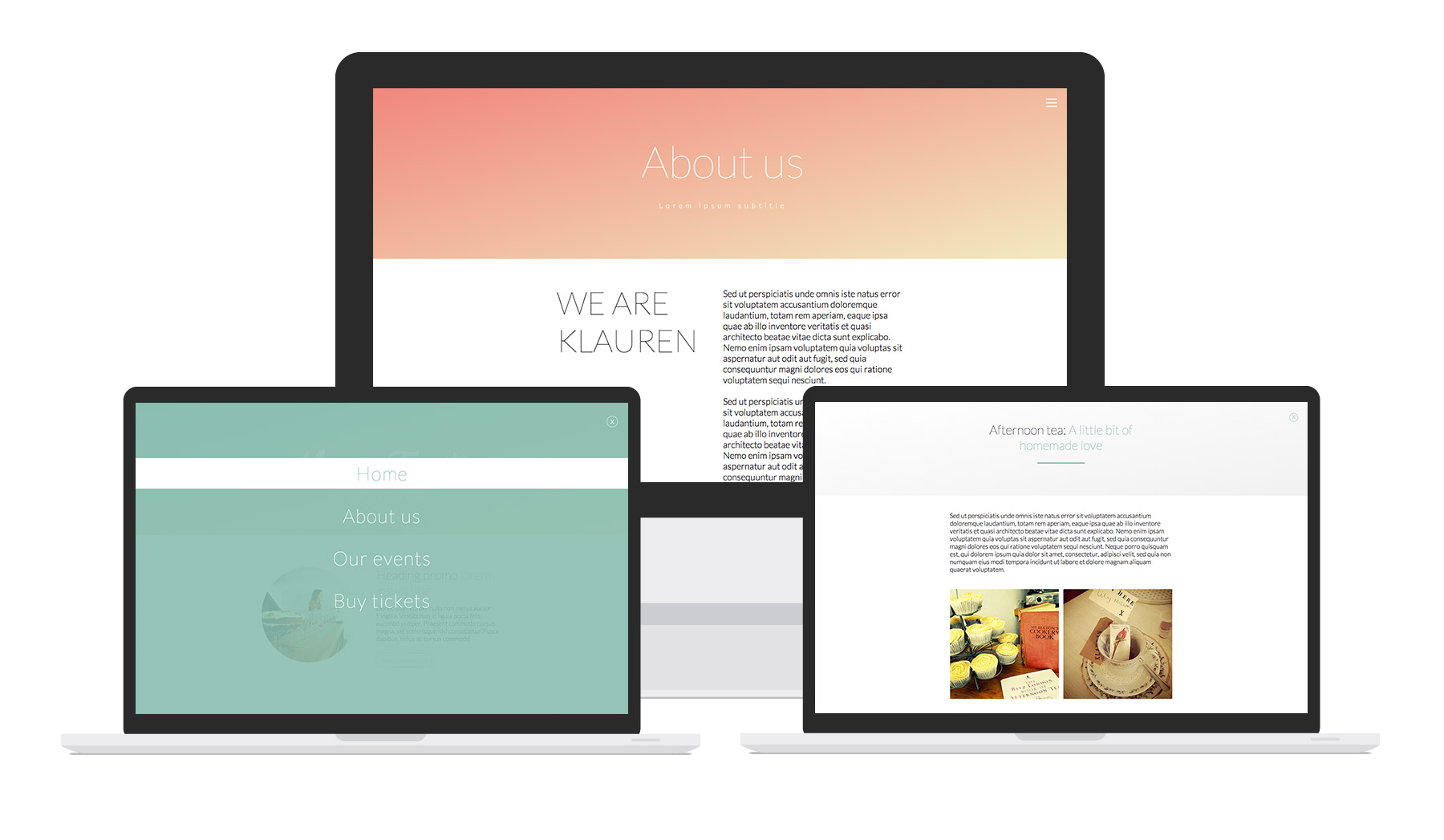
Helping to build the company's online presence from scratch meant that the visual design phase of the project included colour palette and icon creation, as well and overall look-and-feel theme development. Regular check-ins with the client promoted a collaborative working relationship at key creative decision points.
A mobile-first website was developed using the Liquid templating language. This optimised workflow by dynamically pulling through reusable blocks of code across the site, whilst remaining lightweight, fast and easy to content manage. The focus of the site was on simplicity and minimalism, and so jQuery and advanced CSS3 techniques were used to maintain a clean and engaging interface.
Challenges
The support for more advanced CSS3 techniques in older legacy browsers presented challenges. Using a method of progressive enhancement helped us ensure that an enhanced experience could be provided where support was available, but that a core level of functionality was accessible via all browsers.
Output
A responsive website providing potential customers with easy routes to information to drive ticket sales, increase brand awareness and promote the services of the company.
As hosts of pop-up events across the city, the website was a critical tool in the marketing strategy for the brand, informing potential customers about upcoming events and how to buy tickets.